¿No sabes qué significa algún término? Consulta el glosario
Review y tutorial de ShortPixel Image Optimizer
Hoy vamos a hablar y a hacer una review de ShortPixel Image Optimizer, uno de los mejores plugins (¿plúguines?) de optimización de imágenes que hay para WordPress, para poder ahorrar algo de nuestro preciado espacio en disco del alojamiento web que estamos pagando.
¿De dónde viene ShortPixel?
ShortPixel nació en Rumanía, hace ya unos años, en 2014. La compañía, operada por 3 chicos, empezó ofreciendo una API para que cualquiera pudiera usarla. Es decir, cualquiera con un poco de conocimiento de código podía mandar una foto a los servidores de ShortPixel y recibirla de nuevo bien reducida de tamaño sin perder apenas calidad. Pero enseguida vieron que no era demasiado cómodo para los usuarios. Es por eso que de ahí crearon el plugin para WordPress, lo que verdaderamente les dio el éxito.
Hoy en día, ShortPixel Image Optimizer ya está instalado en más de 300000 webs, y es una de las primera opciones que todo el mundo recomienda en cuanto se trata de optimizar imágenes.
Características de ShortPixel Image Optimizer
- Traducido al español
- Comprime JPG, PNG, GIF y PDF
- Sin límite de tamaño
- Crea versiones WebP y AVIF
- Soporte 24/7
- Restauración de imágenes en un solo clic
- Compatible con WPML y WP Offload Media
- 100 créditos gratuitos al mes (1 crédito = 1 imagen o miniatura de imagen (thumbnail en inglés) optimizada)
- Y mucho más…
Instalando SPIO
Para instalar ShortPixel Image Optimizer (SPIO) se hace como cualquier otro plugin. Uno va al repositorio de plugins de WordPress y lo busca. Aquí está el enlace: https://wordpress.org/plugins/shortpixel-image-optimiser/
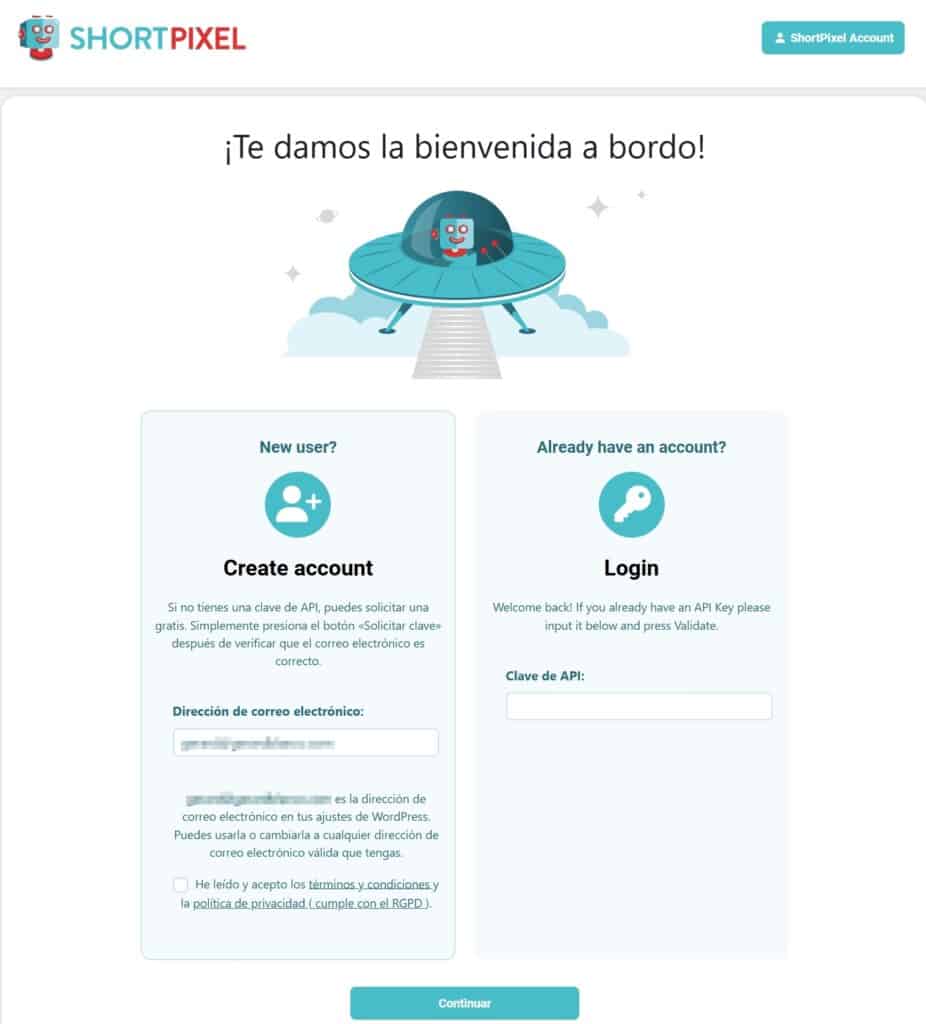
Una vez instalado, lo primero que veremos será esto:

Si ya tenemos una clave de API porque ya hemos comprado algún plan, la podemos poner en la segunda casilla. Si no, ponemos nuestro email en la primera casilla, le damos al botón de Continuar y automáticamente iremos al menú de configuración y recibiremos un correo electrónico con nuestra clave de API (por si la queremos guardar) y nuestra contraseña de nuestra cuenta de ShortPixel.
Configuración de ShortPixel IO
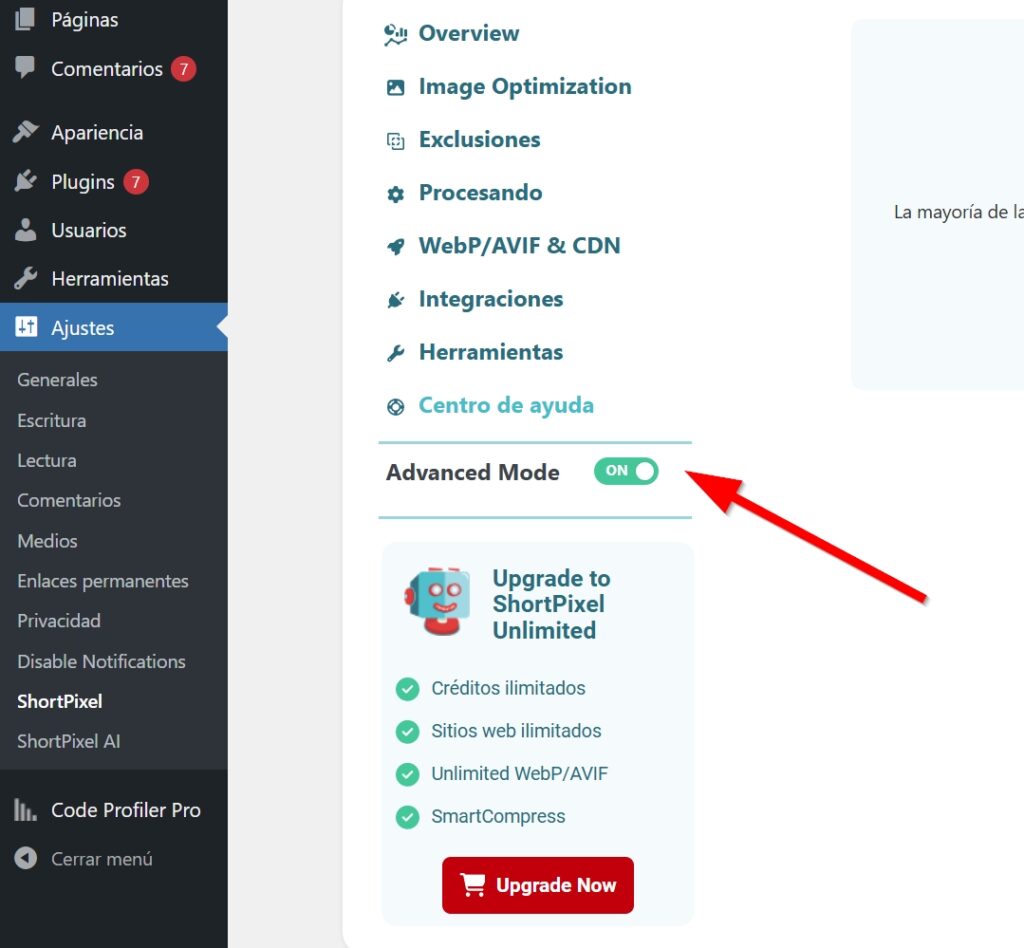
En los ajustes de ShortPixel Image Optimizer nos encontramos con 4 pestañas en el modo simple y 8 en el modo avanzado. Vamos a ver con detalle cada una de las opciones. Para ello, activamos el modo avanzado directamente.

Información general
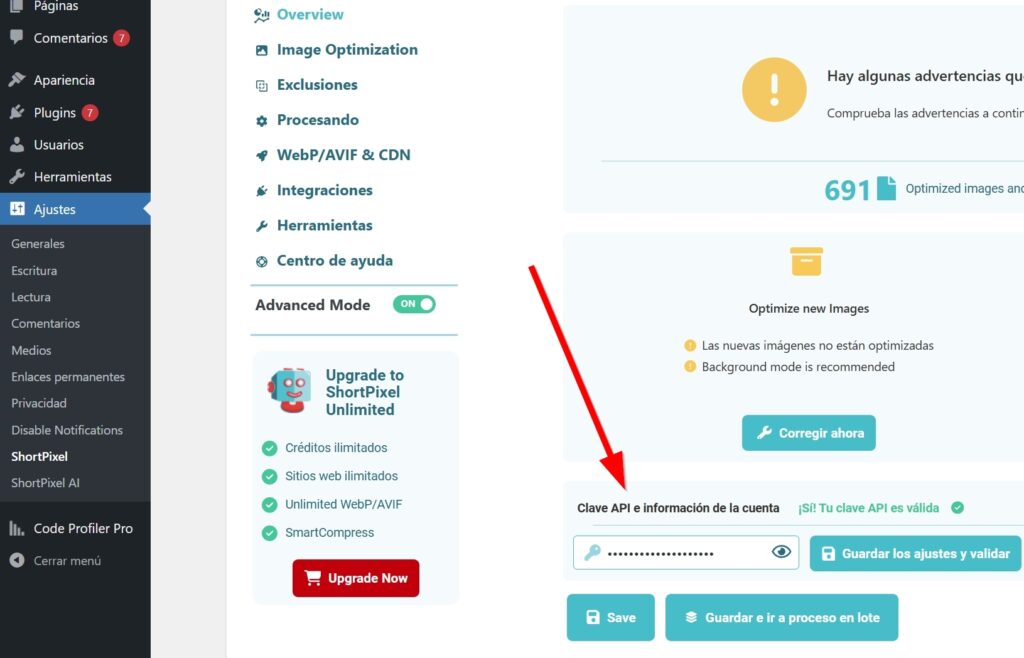
Esta sección no aporta mucho, la verdad. Solamente se trata de información datos como la optimización media o avisos sobre ajustes que podrías activar. Lo verdaderamente útil aquí es solamente el campo de Clave API e información de la cuenta, un campo de texto para introducir nuestra clave de API, que por cierto, se puede compartir entre varios sitios web. Veremos que ya se encuentra rellenado si hemos puesto la clave de API en la instalación.

Optimización de imágenes
Como dice el nombre, en esta sección se puede configurar todo lo que necesitas relativo a la optimización de imágenes en sí.
Tipo de compresión

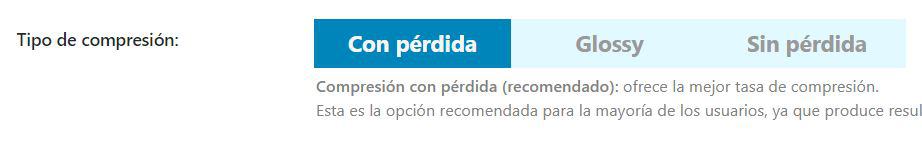
Aquí escogemos el tipo de compresión que queremos para la imagen. Cada uno funciona de manera diferente:
- Con pérdida (lossy en inglés): esta es la mejor opción para el 95% de los usuarios. Las imágenes se optimizan al máximo, y la calidad de la imagen se resiente solo un poco; hay que fijarse mucho para notarlo. Por lo tanto, si la velocidad de tu sitio es primordial y quieres el mejor equilibrio entre optimización y calidad de imagen, esta es la opción recomendada.
- Glossy: es la mejor opción si aún te importa Google PageSpeed Insights pero crees que una ligera pérdida de rendimiento en tu sitio es un compromiso aceptable para una calidad de imagen de primera clase.
- Sin pérdida (lossless en inglés): las imágenes resultantes son idénticas a las originales (cada píxel es igual que el original), pero ofrecen una reducción de tamaño menor en comparación con los otros dos tipos de compresión. Si quieres que tus imágenes permanezcan intactas, selecciona esta opción.
Si tienes dudas, siempre puedes hacer pruebas en la web de ShortPixel: https://shortpixel.com/online-image-compression
Optimizar las miniaturas
En WordPress, por cada imagen se generan un número determinado de miniaturas, que son versiones más pequeñas de la imagen original. Estas miniaturas vendrán determinadas por los plugins que uses, el tema que uses y los ajustes de WordPress (en Ajustes > Medios). Normalmente, por cada imagen tendremos una media de 3 miniaturas, aunque depende de la web y la imagen en sí podrás tener más o menos.
Este ajuste, por tanto, activa o desactiva la optimización de las miniaturas existentes, que recordemos que ShortPixel Image Optimizer las cuenta, por lo que cada imagen en nuestra web en realidad descontará X créditos de nuestra cuenta de ShortPixel, donde X es igual a la imagen original + las miniaturas de la imagen.
Yo te recomiendo activarlo porque las miniaturas, aunque no lo parezca, son útiles porque no todos los dispositivos necesitan mostrar la imagen original. Por ejemplo, un iPhone es pequeño, no necesitas mostrar una imagen de 3000×3000 ahí, así que mejor mostrar una miniatura más ligera.
Optimizar las miniaturas no listadas
Hay algunos plugins que crean miniaturas pero no las registran correctamente en WordPress. Es decir, las miniaturas se crean pero otros plugins, temas o el mismo WordPress no las detectan. Con esto, vas a optimizar tales miniaturas.
Recomendado tenerlo desactivado por temas de rendimiento; si está activado, el plugin hará que aumente la actividad del disco durante la optimización al tener que comprobar archivo por archivo si tiene más miniaturas que no están registradas en la base de datos correctamente. Es decir, actívalo solo si sabes lo que haces.
Optimizar PDFs
No hay mucho que decir: optimiza los PDF también. Recomendado tenerlo activado, los PDF suelen ser muy pesados.
Optimizar imágenes Retina
Las pantallas Retina, popularizadas por Apple, son simplemente pantallas con una alta densidad de píxeles. No son exclusivas de Apple, pero ellos le pusieron ese nombre bonito. Técnicamente, se les conoce como pantallas de alta densidad de píxeles (high-DPI displays), y se encuentran también en muchos dispositivos Android, tablets, portátiles, etc.
En este tipo de pantallas, una imagen normal (por ejemplo, de 1024×1024 píxeles) se verá como en cualquier otra pantalla, ni mejor ni peor. Por eso, para aprovechar al máximo estas pantallas, se pueden usar imágenes de mayor resolución (el doble o incluso el triple, como 2048×2048 o 3072×3072) para que se vean más definidas, casi como si se hubieran impreso. Esto es lo que se conoce como imágenes Retina.
Algunos plugins, como Perfect Images, generan automáticamente versiones en alta resolución de las imágenes (añadiendo sufijos como @2x) y se encargan de mostrarlas cuando es necesario. Sin embargo, estas imágenes pueden ser hasta 4 veces más pesadas, y es aquí donde entra la opción de ShortPixel: al activarla, también se optimizan estas versiones Retina, igual que las imágenes normales.
No obstante, no recomiendo activar esta opción. Hoy en día, ya no es necesario generar manualmente imágenes Retina con plugins, porque el HTML moderno usa el atributo srcset, que permite al navegador seleccionar automáticamente el tamaño de imagen más adecuado para cada pantalla. Solo tienes que subir una imagen suficientemente grande, y WordPress (junto a ShortPixel y otros plugins compatibles) ya genera diferentes versiones (las «miniaturas») que se sirven de forma eficiente gracias a srcset.
Convertir imágenes PNG a JPEG
Como dice el título, convierte todos los archivos PNG que no tienen píxeles transparentes a JPEG (aunque al marcar la casilla también te da opción de forzar la conversión en archivos con píxeles transparentes). Esto puede ayudar, y mucho, a reducir el tamaño del archivo. El plugin también buscará referencias de la imagen en las entradas y/o páginas y las reemplazará por la URL al archivo JPG. Si la imagen resultante es más grande que la original, la conversión no se hará.
Recomendado activar esta opción: JPG es casi siempre mejor que PNG para webs, a menos que la imagen tenga transparencia, en cuyo caso simplemente no marcamos la opción de forzar la conversión de imágenes transparentes y listos.
Conversión CMYK a RGB
El modelo de color CMYK se utiliza básicamente para archivos que van a ser impresos en papel, y el RGB para archivos que van a ser mostrados digitalmente (en una web, por ejemplo). Aquí puedes ver la diferencia entre ellos: Diferencia entre CMYK y RGB.
Por tanto, es recomendable marcar esta opción a menos que realmente necesitemos un archivo con colores en CMYK, para obtener un tamaño de fichero más pequeño.
Eliminar EXIF
Cuando una cámara hace una foto, esa foto va a llevar unos cuantos datos incrustados (y obviamente invisibles) tipo a qué hora se hizo la foto, datos GPS, modelo de cámara… Un usuario normal no necesita todo eso al subir la imagen a la web, así que lo recomendado es marcar la casilla para eliminar todos esos datos y ahorrar un poco más de espacio.
Permitir o evitar que tus imágenes se utilicen para entrenamiento de IA/AA
Hoy en día, muchas herramientas de inteligencia artificial se entrenan utilizando imágenes obtenidas de internet sin el permiso de sus creadores. Esto crea problemas éticos, legales y de privacidad. Fotografías, diseños y cualquier tipo de contenido visual pueden ser analizados, reutilizados y explotados por sistemas de IA sin atribución ni compensación. Pero, por suerte, existen formas de protegerse. Por ejemplo, se pueden incrustar metadatos en tus imágenes que indican si se pueden o no utilizar para el entrenamiento de inteligencia artificial (IA) o aprendizaje automático (AA o Machine Learning (ML) ), siguiendo un estándar aceptado (como el de la PLUS Coalition). Es esto precisamente lo que hace ShortPixel con este ajuste.
Con este ajuste, ShortPixel ofrece cuatro opciones claras: no hacer nada, permitir el uso de tus imágenes para el entrenamiento de IA/AA, prohibirlo completamente, o permitirlo solo la indexación en buscadores.
Ten en cuenta que esta medida no es infalible, ya que al final son las propias empresas las que deciden si hacer caso o no de estos metadatos, pero añade una capa de protección más.
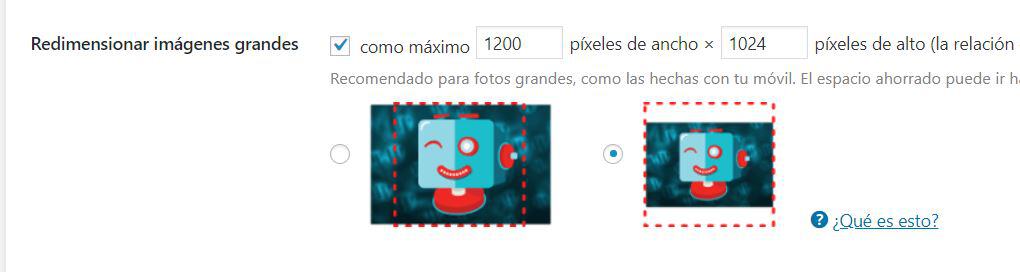
Activar SmartCrop
La función de recorte inteligente (SmartCropping) de ShortPixel mejora automáticamente el enfoque de las imágenes al recortarlas en las áreas más relevantes. Por ejemplo, en una imagen de un cuerpo entero, sin esta opción activada lo que pasará es que la imagen se verá así:

Y con SmartCrop activado, veremos esto:

Esta función solo se aplica a las miniaturas, y a las imágenes originales si la opción de «Redimensionar imágenes grandes» está activada.
Redimensionar imágenes grandes
Otra herramienta muy útil es la de redimensionar las imágenes al momento de subirlas. Hoy en día, con el puñado de megapíxeles que tienen las cámaras, cada imagen es normalmente gigantesca. Por ejemplo, cualquier cámara de móvil va a tener como mínimo 8 megapíxeles, y eso son fotos de 3264 píxeles de ancho y 2468 píxeles de alto, lo cual es muy grande. Para nuestra web no las necesitaremos tan grandes (normalmente).
Así que vamos a marcar la casilla y vamos a poner unos valores en las casillas. Por ejemplo, 1200 x 1024:

Y vemos dos opciones. ¿Qué significan? Teniendo en cuenta que ShortPixel Image Optimizer nunca cortará las imágenes y solo les cambiará el tamaño:
- Si marcamos la primera (cubrir), ShortPixel se fijará en el lado más pequeño de la imagen y lo reducirá al valor establecido arriba. Por ejemplo, si ponemos 1200 x 1024, una imagen de 2000 x 3000 cambiará de tamaño a 1200 x 1800, mientras que una imagen de 3000 x 2000 cambiará de tamaño a 1536 x 1024.
- Si marcamos la segunda opción (contener), ShortPixel cogerá el lado más grande de la imagen y lo reducirá al valor establecido arriba. Por ejemplo, si ponemos 1200 x 1024, una imagen de 2000 x 3000 cambiará de tamaño a 683 x 1024, mientras que una imagen de 3000 x 2000 cambiará de tamaño a 1200 x 800.
Te recomiendo echar un vistazo a la documentación oficial para ver buenos ejemplos sobre cada una de las opciones.
Exclusiones
Excluir los tamaños de miniaturas
Aquí puedes excluir las miniaturas que no quieras que se optimicen automáticamente. Al marcar una casilla, tal miniatura quedará excluida y así no gastará créditos y preservará la calidad original.
No te recomiendo que desactives las miniaturas de WordPress por defecto, ya que no solo te ayudan a que la web cargue más rápido (al ser más pequeñas que la imagen original, cargan más rápido), sino que también se usan en el área de administración de WordPress. Por ejemplo, en la biblioteca de medios, se usa el tamaño «Thumbnail» y el tamaño «Medio». Si no las optimizas, o incluso si las desactivas, cada vez que entres en la biblioteca te cargará todo un poco más lento.
Patrones de exclusión
Si hay algunas imágenes que no quieres que se optimicen en absoluto, este es el sitio. Si lees la explicación del plugin, parece complicado, pero no lo es. Puedes excluir imágenes de tres maneras.
- Por nombre -> Por ejemplo,
flor.jpgexcluirá todas las imágenes que acaben enflor.jpg, ylogoexcluirá todas las imágenes que contengan la palabralogo. - Por ruta -> Por ejemplo,
2022excluirá todas las imágenes subidas en 2022, porque todas tienen una ruta similar a esta: https://ejemplo.com/wp-content/uploads/2022/01/imagen.jpg - Por tamaño -> Aquí podrás excluir las imágenes que tengan un tamaño entre ciertos valores.
Además, todas las exclusiones pueden aplicarse a todas las imágenes, a solo las miniaturas, o a una combinación de ellas.
Procesado
Optimizar los medios al subirse
La opción para activar o desactivar la optimización automática de los medios al subirse. Es decir, si la casilla está desactivada, solamente podrás optimizar las imágenes manualmente, desde el menú Medios.
Modo en segundo plano
Desde la versión 5.6.0, este plugin incluye un nuevo modo en segundo plano que permite optimizar imágenes sin necesidad de tener el navegador abierto, todo mediante tareas programadas (cron jobs).
Importante:
- En sitios con poco tráfico o en hosting compartido, este método puede ser más bastante más lento, dependiendo de los recursos que tu proveedor de hospedaje te permita tener.
- Si notas un alto consumo de recursos o lentitud, se recomienda desactivar este modo para usar la optimización normal, la cual solamente optimiza los archivos en ciertas páginas.
Copia de seguridad de los originales
Si esta casilla está marcada, se guardará una copia de la imagen original como «copia de seguridad» por si la quieres restaurar más adelante. Yo te recomiendo marcarla siempre y cuando tengas suficiente espacio en disco en tu alojamiento web, ya que técnicamente estaremos creando más archivos (la imagen original y sus miniaturas + la imagen original optimizada + las miniaturas optimizadas).
La copia de seguridad se guarda en la carpeta /wp-content/uploads/ShortpixelBackups/wp-content/uploads/XXXX/YY (XXXX es el año y YY es el mes) si tienes la opción de «Organizar mis archivos subidos en carpetas basadas en mes y año» activada en los ajustes de WordPress, y si no, está en /wp-content/uploads/ShortpixelBackups/wp-content/uploads/.
Carpetas de medios personalizados
En WordPress, la carpeta por defecto donde se almacenan todos los medios está en wp-content/uploads. ShortPixel optimiza esta carpeta automáticamente, pero ¿qué pasa si, por la razón que sea, tu instalación WordPress tiene imágenes fuera de ella, en otra carpeta? Esta es la opción que vas a necesitar usar.
Para empezar, la activas y luego tendrás que ir al menú de Medios > Medios personalizados.
- Añades la carpeta en la pestaña «Carpetas».
- En la pestaña «Archivos» verás todos los archivos de todas las carpetas que hayas añadido.
Así se pueden tener optimizadas también las carpetas de los plugins que usan rutas personalizadas para subir imágenes.
WebP/AVIF & CDN
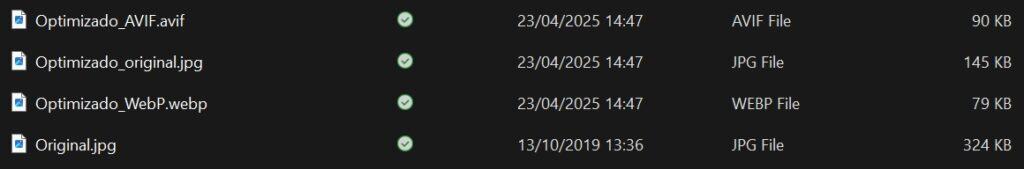
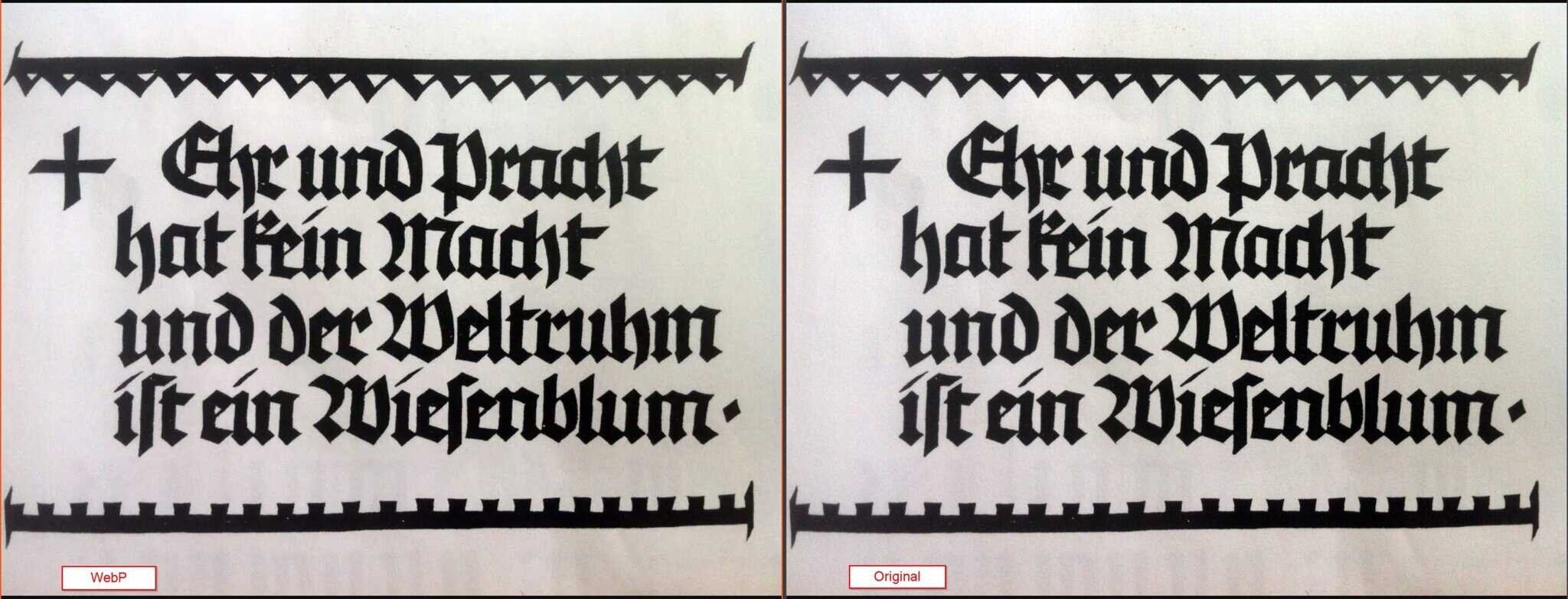
ShortPixel Image Optimizer te permite crear archivos WebP y AVIF a partir de los originales. WebP es un formato de imagen creado por Google que da excelentes resultados de compresión sin apenas perder calidad de imagen, y AVIF es el siguiente paso, ofreciendo todavía más compresión sin perder calidad, al menos en teoría. En la práctica, todo depende de la imagen, a veces el archivo AVIF será más pequeño, y a veces lo será WebP. Pero lo que casi siempre se cumple es que tanto WebP como AVIF son más pequeños que el archivo original.
Un ejemplo rápido cogiendo una foto cualquiera de un banco de imágenes y usando el compresor online de ShortPixel: pasamos de 324 MB a 79 KB, ¡una reducción de un 75% y la calidad de imagen es virtualmente idéntica!


Generar imágenes WebP y AVIF cuesta 1 crédito cada uno, a menos que tengas contratado el plan ilimitado.
Crear imágenes WebP
Activa esta opción para generar imágenes WebP junto a las originales optimizadas. Los archivos físicos con extensión .webp se guardan en la misma carpeta que las imágenes optimizadas.
Crear imágenes AVIF
Activa esta opción para generar imágenes AVIF junto a las originales optimizadas. Los archivos físicos con extensión .avif se guardan en la misma carpeta que las imágenes optimizadas.
En mi opinión, las imágenes AVIF suelen tener un poco mejor de calidad que las WebP, así que te recomiendo que solo actives AVIF y no WebP, para poder ahorrarte espacio en disco al no generar los dos formatos.
Lo que está bien también es que el plugin no te creará el archivo AVIF correspondiente si resulta que es más grande que el JPG/PNG/GIF optimizado (sí, es posible que pase), así los usuarios siempre se descargan las imágenes más pequeñas posibles.
Sirve las imágenes de próxima generación usando la CDN de ShortPixel
Crear las imágenes con formatos de próxima generación (WebP/AVIF) no es suficiente. A parte de generar los archivos físicos, también tienes que hacer que el navegador se encargue de entregarlos a los visitantes en vez de los formatos originales (JPG/PNG/GIF). Para ello, una de las opciones es usar la CDN de ShortPixel.
Activando esta opción, harás que el plugin reemplace las URL de las imágenes de cada página que se visite por URLs que apunten a la CDN de ShortPixel. Por ejemplo, si la URL original se ve así:
https://ejemplo.com/wp-content/uploads/2024/08/imagen.jpgAl activar la opción de servir las imágenes de próxima generación usando la CDN de ShortPixel, las URL se verán de manera similar a esto:
https://spcdn.shortpixel.ai/spio/ret_img,q_orig,to_webp,s_webp/ejemplo.com/wp-content/uploads/2024/08/imagen.jpgCon esto lo que conseguimos es que las imágenes se sirvan desde los servidores de ShortPixel, los cuales ya están configurados para devolver la imagen WebP/AVIF cuando el navegador del usuario sea compatible.
Importante:
– Deberás asociar tu dominio a tu cuenta de ShortPixel siguiendo estas instrucciones.
– Las URL solo se modifican sobre la marcha, cuando la página se carga. Las imágenes siguen siendo accesibles mediante la URL original.
Solo te recomiendo usar este método de entrega si tu servidor tiene un rendimiento pobre, ya que en teoría, siempre es más «caro» en términos de rendimiento tener que llamar a un servidor externo para que entregue las imágenes por ti. Estamos hablando de proveedores de alojamiento como Bluehost, GoDaddy, SiteGround, Hostgator, IONOS o similares.
Sirve las imágenes WebP/AVIF desde archivos almacenados localmente (sin usar la CDN)
Si no te convence la CDN, también puedes configurar tu servidor para que sea él el que sirva las imágenes WebP/AVIF a los usuarios que tengan navegadores compatibles. Si activamos la casilla, verás que tienes dos formas diferentes de hacerlo:
- Utilizando
<picture>en vez de<img>: ShortPixel reemplazará cada etiqueta<img>de la web con una<picture>, lo que proporcionará el WebP/AVIF a los navegadores compatibles, y el JPG a los no compatibles con WebP/AVIF. Es recomendable hacer pruebas y comprobar que tu web funcione correctamente después de activar esta opción, ya que si los estilos que tu tema usa dependen de la posición de la etiqueta<img>podrías tener problemas de visualización. - Modificando el archivo
.htaccess: Esta es la opción recomendada en cuanto a rendimiento, y proporcionará el WebP/AVIF o la imagen original usando la misma URL. El inconveniente es que no funciona en todos los servidores, solo en Apache o LiteSpeed.
En definitiva, en ambos casos prueba a fondo el resultado antes de darlo como definitivo.
Integraciones
Credenciales HTTP AUTH
Es posible que para acceder a tu sitio (al front-end) se requiera un usuario/contraseña porque no es de acceso público. Si no sabes qué es esto, entonces deja los campos vacíos.
Cloudflare
En el caso que estés utilizando la CDN de Cloudflare, para un correcto y óptimo funcionamiento de ShortPixel tendrás que introducir los siguientes datos aquí. Esto es simplemente para que cualquier imagen optimizada/restaurada por ShortPixel Image Optimizer también se actualice automáticamente en Cloudflare.
Herramientas
Esta sección está diseñada para poder hacer cambios en lote en tus imágenes y datos de optimización. Por ejemplo, entre otras opciones, se pueden eliminar todos los datos del plugin por si quieres desinstalarlo completamente, puedes vaciar las copias de seguridad o restaurarlas de golpe.
¡Ojo! Haz una copia de seguridad antes de hacer clic en cualquiera de estos botones. Ningún plugin está libre de fallos.
Centro de ayuda
Como dice el título, aquí podrás contactar con el equipo de soporte de ShortPixel o consultar su base de conocimientos por si quieres leer más sobre cómo funciona el plugin.
Precios y planes
ShortPixel tiene varios planes con diferentes precios. Recordemos que, en el caso de ShortPixel Image Optimizer 1 crédito = 1 imagen optimizada, y que tanto las miniaturas como los WebP como los AVIF cuentan como imagen, por lo que si tenemos 5 miniaturas por imagen (por ejemplo) y generamos WebP y AVIF, gastaremos un total de 18 créditos por imagen subida a nuestra biblioteca. Vamos a repasar los planes más basicos.
Plan ilimitado
Por $9.99 al mes, tienes un plan ilimitado, para optimizar todas las imágenes que quieras en tantas webs que quieras.
A menos que tengas una web con pocas imágenes y que además se suben nuevas poco a poco, el plan ilimitado es el que más te valdrá la pena.
Planes de un solo uso
Esto es como una tarjeta prepago de un móvil, pagas una cantidad puntual y te dan X créditos para gastarlos cuando quieras. Aquí te dan en todos los casos soporte prioritario.
- 30K: 30000 créditos por $19.99
- 50K: 50000 créditos por $29.99
- 100K: 100000 créditos por $49.99
- 250K: 250000 créditos por $99
¿Vale la pena?
Teniendo en cuenta que lo más pesado de una web siempre son las imágenes y que cada segundo extra que la web está cargando son usuarios perdidos, sí que vale la pena. Sobretodo teniendo en cuenta que por $10 de nada ya puedes optimizar toda tu biblioteca de medios.
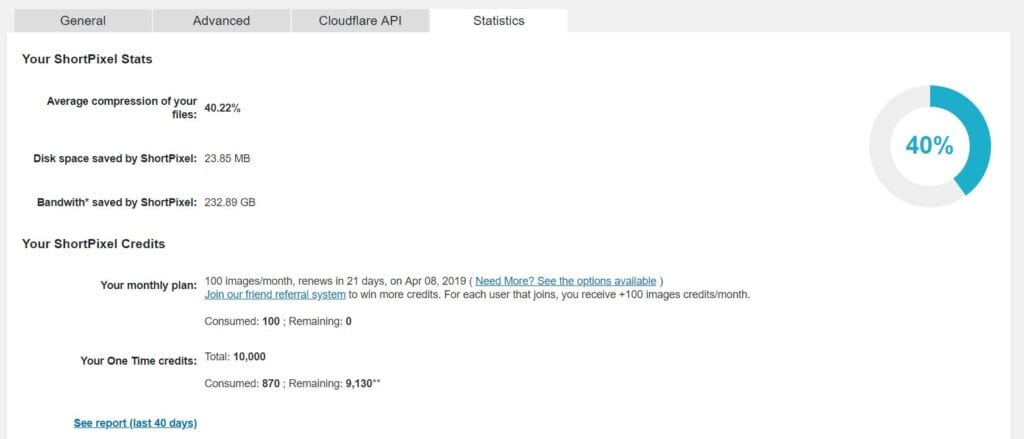
Por poner un ejemplo de uso en una web de uno de mis clientes de hace un tiempo:

Comprimimos un 40% de media las imágenes, y eso teniendo en cuenta que muchas de las imágenes ya venían en baja calidad porque se guardaron así en Photoshop. Esta web tiene de todo un poco, imágenes grandes, logos, imágenes pequeñas… Así que un usuario medio podrá esperar una compresión media de un 50% o 60%.
Un plugin muy recomendable que ayuda a mejorar la velocidad de la web y por consiguiente, a subir tu posición en Google y aumentar tus visitas. Espero que este tutorial o review de ShortPixel Image Optimizer te haya ayudado a decidirte.
Si ves un enlace de afiliado, te garantizo que es de un producto o servicio que realmente vale la pena. A diferencia de otras webs, aquí no se promociona nada solo porque paga más.


