¿No sabes qué significa algún término? Consulta el glosario
Cómo desactivar las miniaturas generadas por WordPress
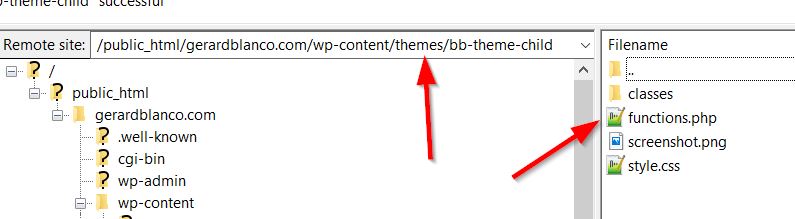
Para desactivar las miniaturas de WordPress generadas automáticamente por defecto, tendrás que añadir los siguientes códigos en el archivo functions.php de tu tema (exceptuando 3 de los tamaños que ahora veremos). Este está en la ruta /wp-content/themes/tutema/. Para acceder, lo puedes hacer desde el panel de control de tu servicio de alojamiento/hosting o vía FTP. En ambos casos, tu proveedor de alojamiento te puede ayudar. Este es un ejemplo de donde está mi functions.php:

Desactivar la miniatura (thumbnail)
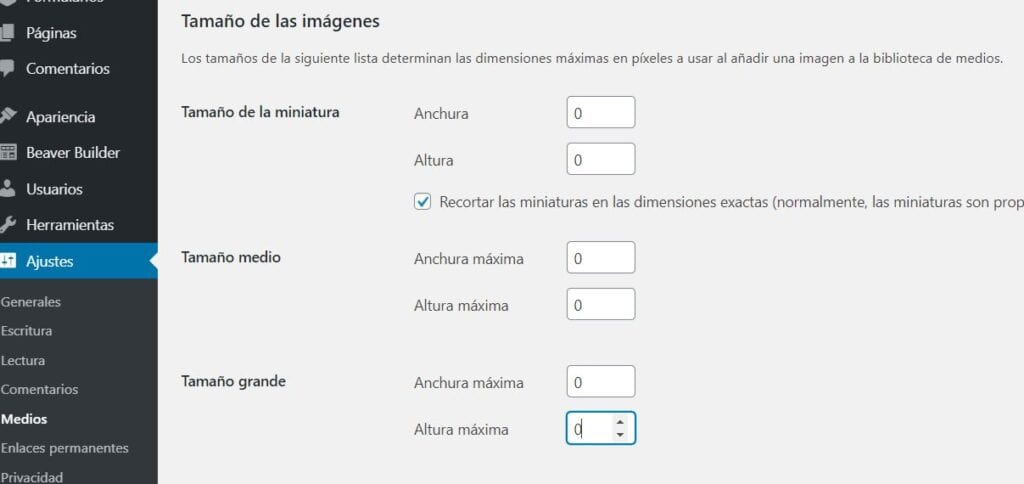
Para dejar de generar el tamaño más pequeño (de 150×150), solamente tienes que ir a Ajustes > Medios y poner a 0 tanto la altura como la anchura. Así:

Desactivar el tamaño medio
Para desactivar el tamaño medio, ve otra vez a Ajustes > Medios y pon a 0 la altura y la anchura, tal y como se ve en la captura de pantalla anterior.
Desactivar el tamaño grande
Lo mismo, para desactivar el tamaño grande, ve a Ajustes > Medios y escribe 0 en cada campo, también como se ve en la captura de pantalla anterior.
Desactivar el tamaño medio-grande
En este caso no podemos ir a ningún menú o sección. Tendremos que añadir este código al archivo functions.php:
function gerardblanco_disable_medium_large_images($sizes) {
unset($sizes['medium_large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'gerardblanco_disable_medium_large_images');Desactivar el tamaño 2x medio-grande
Tampoco se puede desactivar en ningún menú. Hay que añadir este código al archivo functions.php:
function shapeSpace_disable_2x_medium_large_images($sizes) {
unset($sizes['1536x1536']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images');Desactivar el tamaño 2x grande
Para desactivarlo, también hay que añadir el código siguiente en el archivo functions.php:
function shapeSpace_disable_2x_large_images($sizes) {
unset($sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_large_images');Desactivar el tamaño scaled
Hay que añadir otro código en el archivo functions.php, esta vez más pequeño:
add_filter('big_image_size_threshold', '__return_false');Desactivando todas las miniaturas creadas por WordPress
¿Y qué pasa si queremos desactivar todas las miniaturas (o thumbnails) creadas por WordPress de un solo plumazo? Pues podemos combinar los anteriores códigos en uno solo y ponerlo también en el archivo functions.php:
// desactivando miniaturas
function deshabilitar_miniaturas_guorpress($sizes) {
unset($sizes['thumbnail']); // desactiva thumbnail
unset($sizes['medium']); // desactiva medio
unset($sizes['large']); // desactiva grande
unset($sizes['medium_large']); // desactiva medio-grande
unset($sizes['1536x1536']); // desactiva 2x medio-grande
unset($sizes['2048x2048']); // desactiva 2x grande
return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'deshabilitar_miniaturas_guorpress');
// desactivando scaled
add_filter('big_image_size_threshold', '__return_false');
Si ves un enlace de afiliado, te garantizo que es de un producto o servicio que realmente vale la pena. A diferencia de otras webs, aquí no se promociona nada solo porque paga más.

