¿No sabes qué significa algún término? Consulta el glosario
Review y tutorial de ShortPixel Adaptive Images
Ya vimos hace unos días el primer plugin de ShortPixel, ShortPixel Image Optimizer, un magnífico plugin que te permite optimizar tus imágenes, con lo que puedes subir cualquier imagen, del tamaño que sea, y el plugin te la optimizará para que la velocidad de tu web aumente.
Resulta que la misma empresa tiene otro plugin, enfocado de manera ligeramente diferente, que dependiendo de tus necesidades, te irá mejor. Estamos hablando de ShortPixel Adaptive Images (SPAI): un plugin extremadamente fácil de usar que te resuelve, en cuestión de un par de clics, todos los errores relacionados con imágenes que te da GTmetrix o Google PageSpeed Insights. Eso significa que tu SEO aumentará y la velocidad de carga de tu web también. Y aquí te traigo una completa review de Shortpixel Adaptive Images 🙂
¿Qué hace ShortPixel Adaptive Images?
Podríamos resumirlo en 4 puntos.
Sirve tus imágenes desde una CDN
ShortPixel Adaptive Images coge todas las imágenes de la página en concreto que el usuario está cargando y las sirve desde su CDN. ¿Qué es una CDN? Es una Red de distribución de contenidos, en inglés. En palabras sencillas, son muchos servidores distribuidos alrededor del mundo que contienen copias de tu web. Así, tanto el usuario que entre desde Japón, como el que entre desde Finlandia, tendrán buenos tiempos de carga. Al cargar las imágenes desde la CDN de ShortPixel, lo que estás haciendo es aumentar la velocidad de carga de la página (ya que muy probablemente esa CDN cargue más rápido que tu alojamiento, además de tener servidores en todo el mundo) y ahorrarte algunos recursos en tu servidor, al no tener que cargar desde allí sino desde la CDN de ShortPixel. ¿Cómo hace SPAI para servir las imágenes desde su CDN? Simplemente reemplazando las URL de las imágenes en tus páginas. Por ejemplo, la dirección de la siguiente imagen,
https://ejemplo.com/wp-content/uploads/2019/07/600x400.jpgserá reemplazada por esta URL:
https://cdn.shortpixel.ai/spai/w_600+q_lossless+ret_img+to_webp/https://ejemplo.com/wp-content/uploads/2019/07/600×400.jpgSPAI no toca el fichero original, de hecho seguirá estando disponible desde la URL original. Simplemente modifica las URL del código de cada página.
Y no solo eso. SPAI puede servir no solo tus imágenes, sino también tus archivos CSS, los JS y las fuentes. Básicamente el 90% de tu web será servida desde la CDN.
Optimiza tus imágenes
Las imágenes que se sirven desde la CDN de ShortPixel están optimizadas usando el mismo algoritmo que SPIO utiliza. Puedes ver cómo optimiza ShortPixel las imágenes en mi otra review.
Sirve imágenes adaptativas
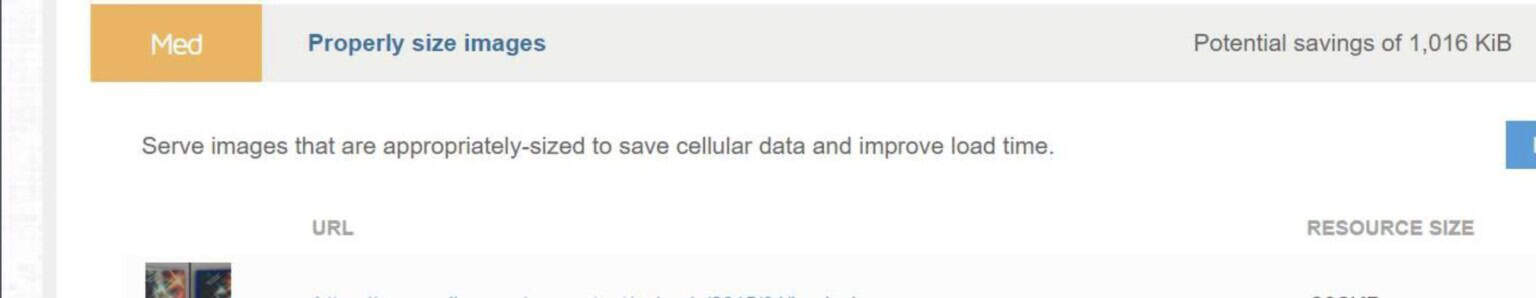
De ahí viene el nombre del plugin. Imagina que subes una imagen y la pones a pantalla completa en una página. El usuario que visite tu página desde un smartphone, no necesitará ver la imagen en el mismo tamaño que un usuario que entre desde un ordenador. De eso se encarga el plugin, de servir las imágenes en el tamaño exacto que el dispositivo está pidiendo. ¿Alguna vez has usado GTmetrix y te ha salido el error Properly size images? Se está quejando precisamente de esto. ShortPixel Adaptive Images acaba de un plumazo con este mensaje.

Sirve las imágenes en formato WebP y/o AVIF automáticamente
El formato WebP emplea un algoritmo de compresión más eficiente. Esto hace que los tamaños de archivo de las imágenes en la web sean significativamente más pequeños que un JPEG o PNG, y además mantiene la calidad. Hoy en día, se podría decir que todos los navegadores soportan WebP.
El formato AVIF es más nuevo que WebP, por lo que es compatible con menos navegadores que WebP, pero está llamado a ser el formato que reemplaze a WebP, ya que comprime más la imagen pero sigue manteniendo la calidad.
ShortPixel Adaptive Images tiene un par de opciones que te permiten decidir si quieres que las imágenes se sirvan en formato WebP, AVIF o los dos a la vez (dando prioridad a AVIF).
Instalación y configuración de ShortPixel Adaptive Images
Instalación
Este es el paso más sencillo, se instala como cualquier otro plugin. Esta es su página: ShortPixel Adaptive Images – WordPress.org
Justo después de la instalación, en teoría serás redirigido al asistente de configuración, el cual te ayudará a configurar el plugin paso a paso. Recomendado no pasarlo por alto.
Ajustes
En teoría, el plugin puede usarse tal cual sin cambiar ningún ajuste. De todas formas, estos son todos sus ajustes cuando vamos a Ajustes > ShortPixel AI. Empezamos por la pestaña Compresión.
Compresión
- Nivel de compresión: aquí podremos escoger qué nivel de compresión queremos que nuestras imágenes tengan.
- Con pérdida (lossy en inglés): esta es la mejor opción para el 95% de los usuarios. Las imágenes se optimizan al máximo, y la calidad de la imagen se resiente solo un poco; hay que fijarse mucho para notarlo. Por lo tanto, si la velocidad de tu sitio es primordial y quieres el mejor equilibrio entre optimización y calidad de imagen, esta es la opción recomendada.
- Glossy: es la mejor opción si aún te importa Google PageSpeed Insights pero crees que una ligera pérdida de velocidad en tu sitio es un compromiso aceptable para una calidad de imagen de primera clase.
- Sin pérdida (lossless en inglés): las imágenes resultantes son idénticas a las originales (cada píxel es igual que el original), pero ofrecen una reducción de tamaño menor en comparación con los otros dos tipos de compresión. Si quieres que tus imágenes permanezcan intactas, selecciona esta opción.
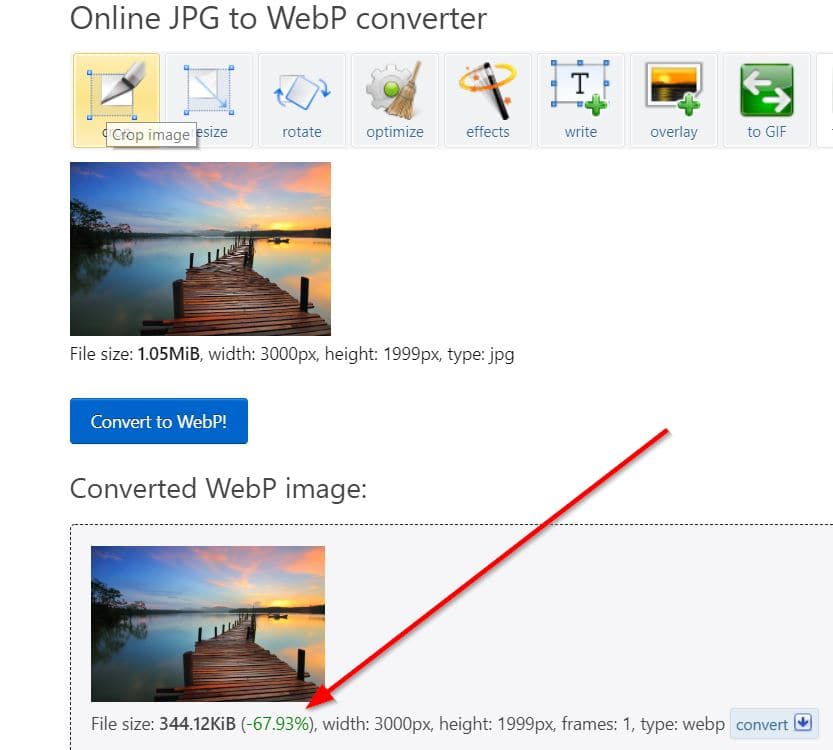
- Compatibilidad con imágenes de próxima generación: el formato WebP es un formato de imagen creado por Google que da excelentes resultados de compresión sin apenas perder calidad de imagen. Un ejemplo rápido cogiendo una foto cualquiera de internet y usando un conversor online de JPG a WebP: pasamos de 1.05 MiB a 344 KiB, ¡una reducción de un 67.93% y la calidad de imagen es virtualmente idéntica!

Por su parte, el formato AVIF es un formato desarrollado por Alliance for Open Media que se supone que hace que nuestras imágenes sean más pequeñas manteniendo la misma calidad de imagen. Los expertos creen que es el siguiente paso en la compresión de medios. El objetivo de AOMedia es desarrollar una tecnología abierta y libre de regalías para la entrega multimedia, lo que significa que nadie tendrá que pagarle a nadie para usar el nuevo formato AVIF (a diferencia de JPG, por ejemplo). Detrás de AOMedia encontramos grandes empresas como Netflix, Google, Facebook, Apple o Microsoft.
Podríamos decir que, actualmente, los formatos de archivo de imágenes para web más populares son JPG y PNG. Hace algunos años apareció WebP y ahora, AVIF promete imágenes un 50 % más pequeñas que JPG y manteniendo la misma calidad de imagen.
Te recomiendo que actives al menos WebP (que es compatible con la mayoría de navegadores) para hacer tu web aún más ligera y tener mejores resultados SEO. - Eliminar EXIF: al igual que en ShortPixel Image Optimizer, este plugin te permite eliminar la información «extra» que lleve la imagen, como por ejemplo la ubicación, el autor, el modelo de la cámara… Esta información normalmente no es necesario y te ayuda a rebajar un poco el peso de la imagen. Recomendado marcarla.
Comportamiento
- Efecto de aparición gradual: para poder funcionar correctamente, ShortPixel Adaptive Images carga las imágenes de manera diferida. Es lo que se conoce como lazy-loading en inglés; las imágenes se van cargando a medida que van apareciendo en la pantalla del usuario. Esto es sobretodo bueno para la velocidad de carga, ya que no se tendrán que cargar todas las imágenes de una sola vez, sino a medida que el usuario va haciendo scroll. Además, para que las imágenes no aparezcan de golpe al cargarse, el plugin aplica un efecto de aparición gradual (fade-in en inglés).
Por tanto, esta opción desactiva este efecto. Es útil si experimentas problemas con las imágenes que se amplían al pasar el cursor o tienen otros efectos especiales. - Recorte inteligente: esta opción, desactivada por defecto, se usa para que SPAI recorte las imágenes «de forma inteligente», detectando los casos en los que no se muestra toda la imagen y recortándola en consecuencia. Normalmente no lo necesitarás, pero puedes probar en caso de que alguna imagen no se vea bien.
- Método de reemplazo: depende de la web, un método funcionará mejor que otro. Normalmente el primero (SRC) deberá funcionar bien, aunque si tienes imágenes que cambian dinámicamente de tamaño y SRC causa problemas, prueba con SRCSET.
- URL de la API: yo te recomiendo que no lo toques, para así usar la CDN que ShortPixel te proporciona, que funciona de maravilla. Aun así, ¿quieres usar tu propia CDN en vez de la que te proporciona ShortPixel? Puedes hacerlo. Tienes que seguir 2 pasos principales (te recomiendo que leas la documentación oficial por si acaso):
- Edita tus registros DNS en tu CDN y añade un registro CNAME que vaya desde cdn.ejemplo.com a no-cdn.shortpixel.ai (reemplaza «ejemplo» por tu dominio actual).
- De vuelta a las opciones de ShortPixel AI, cambia la URL de la API a https://cdn.ejemplo.com/spai

- Umbral de carga diferida: esta opción establece qué tan pronto se carga una imagen con carga diferida antes de ingresar al área visible de la página (ventana gráfica). Por ejemplo, el valor predeterminado de 500 px significa que una imagen se carga cuando está más cerca de 500 px de la ventana gráfica. Un valor más alto significa que una imagen se cargará muy pronto, lo que puede generar algunas advertencias en las herramientas de prueba de velocidad web; con un valor más bajo, tus visitantes podrían ver un cuadro en blanco por un tiempo muy corto antes de que se cargue la imagen real. Si no estás seguro, no lo cambies.
- Imágenes al pasar el cursor: deberías activar esta opción si tus clientes se encontrarán en situaciones en las que verán una imagen diferente al pasar el mouse sobre una imagen existente.
- Usuarios conectados: de forma predeterminada, ShortPixel AI optimiza tus imágenes y las sirve desde la CDN, incluso si has iniciado sesión. Si quieres ahorrar algo de tráfico y créditos de CDN, o si has tenido algunos problemas al editar tu página con tu creador de páginas favorito, simplemente puedes desactivar esta opción para que ShortPixel AI solo esté activo para los usuarios que no hayan iniciado sesión (tus visitantes).
- Marcadores de posición de imagen de baja calidad: en inglés, LQIP. al activar esta opción, se generarán imágenes de muy baja calidad que se cargarán con la carga inicial de la página, y una vez que la página esté completamente cargada, se reemplazarán por las de máxima calidad. Dado que son imágenes de baja calidad, son muy ligeras. Esto significa que al activar esta opción, podrías acelerar la velocidad de carga en comparación con una carga normal con sus imágenes regulares (sin LQIP). Esto es especialmente útil en conexiones móviles lentas, donde la experiencia del usuario es mucho mejor al ver un LQIP en lugar de un espacio en blanco donde luego se cargará una imagen.
- Carga diferida nativa: cuando esta opción está activada, la carga diferida se gestiona directamente por el navegador, que generalmente tiene umbrales más grandes que ShortPixel (lo que significa que se cargarán más imágenes debajo del pliegue).
- Alterar anchura y altura: querrás activar esto si quieres que los atributos HTML
widthyheightde la imagen reflejen el tamaño real de la imagen después de que el plugin haya cambiado el tamaño. Una de las razones por las que es posible que quieras activar esto es si tienes algunos problemas de tamaño de pantalla con imágenes que son gestionadas con JavaScript después de que ShortPixel las redimensione. - Tamaños de postmeta: SPAI necesita conocer el tamaño de cada imagen para funcionar correctamente. Para hacer esto, primero verifica el nombre del archivo (las miniaturas generalmente tienen las dimensiones adjuntas) y luego, la imagen física en el disco. Si SPAI no puede determinar el tamaño de ninguna manera, recurre a buscar la información en la tabla de la base de datos postmeta.
Si la opción está activada, SPAI hará esa verificación de la base de datos cuando sea necesario. Si la opción está desactivada, esta última verificación dentro de la base de datos no se hará más y por eso, en algunos casos, SPAI asumirá que simplemente no conoce la tamaño de la imagen.
Se recomienda desactivar esta opción si notas una alta carga de MySQL que desaparece si desactivas SPAI. En caso de duda, no deberías cambiarlo. - Puntos de ruptura de tamaño: los puntos de ruptura de tamaño asegurarán que si una imagen necesita ser redimensionada a dos tamaños que están muy cerca, se redimensionará al mismo tamaño más grande, por lo que habrá menos fallos de caché en la CDN, especialmente si tienes páginas poco visitadas.
- Nuevo motor AI: hasta la versión 2.3.3, SPAI usaba jQuery, una biblioteca de JavaScript, para hacer su magia. Debido a eso, SPAI siempre tuvo más margen de mejora porque el rendimiento casi siempre se sacrifica al agregar capas de comunicación (jQuery) entre el código escrito y el código subyacente que finalmente se ejecuta (JavaScript).
En la versión 3.0.0, SPAI introdujo el nuevo motor AI, que no depende de jQuery (¡por fin!). Así que, en definitiva, el nuevo motor AI mejorará el rendimiento de SPAI y, por lo tanto, el rendimiento de tu sitio web.
Áreas
- Cargar los fondos diferidamente: Esto hará que los fondos en bloques o atributos <style> se carguen después de que se determine el ancho del dispositivo. Lo que se conoce como lazy-load. Por defecto, ShortPixel AI solo lo hace para las imágenes que no son fondos, pero aquí puedes cambiar esto. También aplicará un ancho máximo de los fondos igual al ancho de la ventana.
- Ancho máximo de fondos: Como dice la descripción de esta opción, úsalo para reescalar los fondos enormes que no se cargan de manera diferida. El valor recomendado es 1920px.
- Reemplazar en archivos CSS: Al marcar esta opción, las imágenes que se encuentren en archivos CSS pasarán a optimizarse por el plugin también. Además, los archivos CSS se minificarán, así como todas las fuentes referidas localmente.
- Sirve JS desde la CDN: Como dice el nombre, pasa a servir los archivos JS desde la CDN. No se minificarán.
- Reemplaza en los bloques JS: Algunos plugins o temas tienen galerías u otros efectos donde las imágenes se sirven en bloques de JavaScript, ya sea archivos JS separados o fragmentos de código JS en línea. Si este es el caso, deberás activar esta opción si quieres que ShortPixel AI optimice esas imágenes. Una vez activado, también podrá elegir cargar estas imágenes de forma diferida.
- Reemplazar en los datos JSON: Marca esto si tienes partes específicas de contenido que son entregadas mediante JavaScript en paquetes codificados en JSON. Algunas galerías, como la de Thrive Architect, o cuadrículas de entradas con scroll infinito lo necesitan
- Integrar con Lity: Si tu tema usa la caja de luz Lity, debes activar esto. Al hacerlo, el plugin verificará el componente de caja de luz Lity en tus páginas y reemplazará sus imágenes con otras optimizadas y redimensionadas correctamente.
Exclusiones
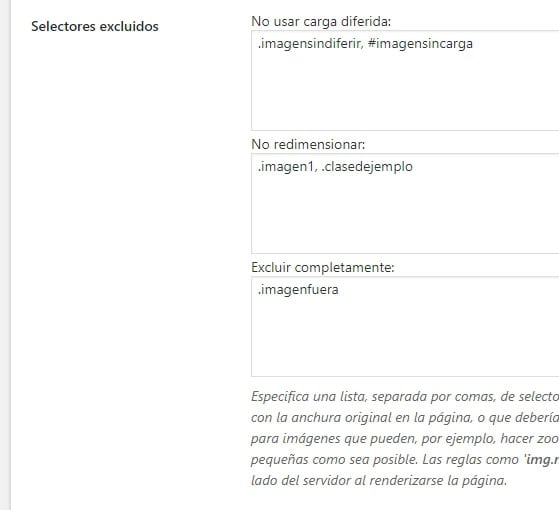
- Selectores excluidos: aquí puedes excluir las imágenes que no quieras que se procesen por ShortPixel Adaptive Images. Importante: aquí solo puedes introducir selectores de imágenes, no URLs. Un selector de una imagen puede ser por ejemplo .clasedeimagen

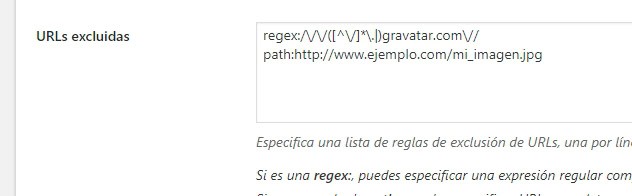
- URLs excluidas: lo mismo que antes pero ahora puedes excluir URLs completas. Importante: tendrás que excluirlas usando reglas de exclusión. Una regla de exclusión empieza por path: o por regex:. En la descripción del ajuste encontrarás más información respecto a como usar estas reglas de exclusión.

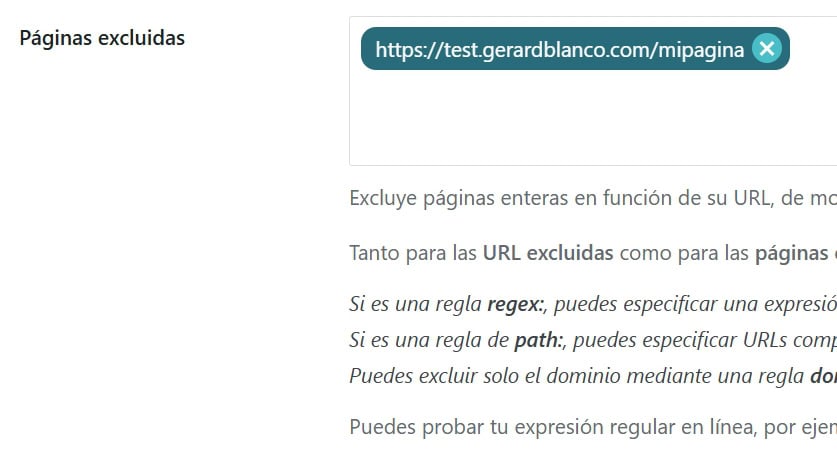
- Páginas excluidas: y si no tienes suficiente con las exclusiones de arriba, puedes excluir páginas enteras, para que SPAI no se ejecute en ellas.

Precios y planes
De manera diferente a ShortPixel Image Optimizer, los créditos para usar ShortPixel Adaptive Images funcionan de la siguiente manera.
SPAI solo procesa tus imágenes si se ven al menos una vez desde tu portada. Hasta que eso suceda, la imagen permanecerá sin procesar. Procesar una imagen significa recortarla inteligentemente (si se elige), redimensionarla y optimizarla. Una vez que se procesa la imagen, se almacena en los servidores de la CDN de ShortPixel y se puede servir a tus clientes utilizando la cuota de tráfico de CDN que hayas comprado. Siempre que haya suficiente cuota de tráfico de CDN disponible, tus imágenes optimizadas se servirán desde la CDN.
La cuota de tráfico se cuenta en créditos: 5 MB de tráfico equivale a 1 crédito.
Planes mensuales
- Gratis: 100 créditos (500 MB) al mes
- $9.99/mes: 100000 créditos (500 GB) al mes
Planes de un solo uso
Esto es como una tarjeta prepago de un móvil, pagas una cantidad puntual y te dan X créditos para gastarlos cuando quieras.
- 30000 créditos por $19.99
- 50000 créditos por $29.99
- 100000 créditos por $49.99
- 250000 créditos por $99
¿Vale la pena?
Teniendo en cuenta que lo más pesado de una web siempre son las imágenes y que cada segundo extra que la web está cargando son usuarios perdidos, sí que vale la pena. Sobretodo teniendo en cuenta que este plugin es instalar y olvidar, y en caso que quieras volver a tus imágenes originales, lo desinstalas y ya está. Además, viene traducido al español (por mí :D).
Hay un «pero»: SPAI es más fácil de usar y configurar que SPIO, pero en algunos casos puede ser un poco peor en términos de rendimiento bruto porque debe ejecutar código JavaScript para todo el procesamiento en tiempo real. Dado que cualquier ejecución de JavaScript es más costosa que no ejecutar nada, algunas webs pueden beneficiarse más de SPIO que de SPAI.
Un plugin muy recomendable que ayuda a mejorar la velocidad de la web y por consiguiente, a subir tu posición en Google y aumentar tus visitas, y si además lo combinas con un hosting de buena calidad, vas a obtener muy buenos resultados.
¡Espero que este tutorial / review de ShortPixel Adaptive Images te haya ayudado a aumentar la velocidad de tu web!
Si ves un enlace de afiliado, te garantizo que es de un producto o servicio que realmente vale la pena. A diferencia de otras webs, aquí no se promociona nada solo porque paga más.







Gracias! Me has ayudado!
Hola, gracias, lo he instalado y me hace interferencia con elementor pro en algunos diseños, pop up… sabes si se puede evitar? o no se pueden utilizar juntos?
Gracias
Hola Carolina, ¿a qué te refieres con que te hace interferencia? En teoría deben poder utilizarse juntos.