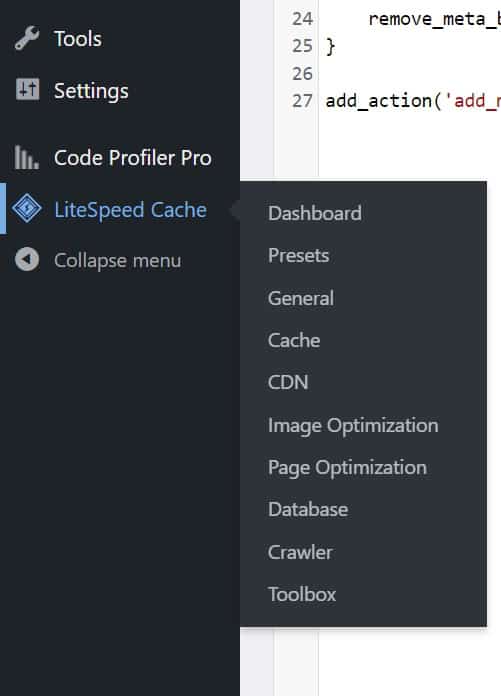
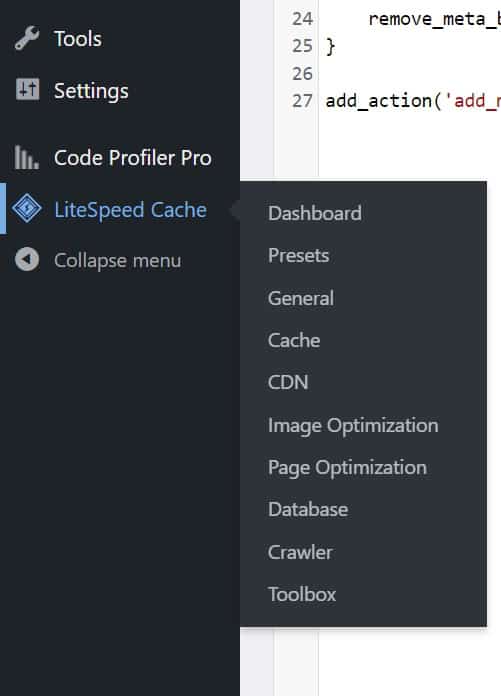
Cómo ocultar los menús de administración y la caja meta de LiteSpeed Cache

Aprende a ocultar los menús de LiteSpeed Cache y su caja meta en WordPress. Un simple fragmento de código para organizar tu panel de administración.

Aprende a ocultar los menús de LiteSpeed Cache y su caja meta en WordPress. Un simple fragmento de código para organizar tu panel de administración.

Comparativa de rendimiento de los mejores plugins de seguridad gratuitos para WordPress, además de consejos para prescindir de ellos.

Comparación de rendimiento de los plugins de slider gratuitos más populares de WordPress: ¡Optimiza tu web con el plugin de carrusel más rápido!

Google ha añadido el "Interaction to Next Paint" en las Core Web Vitals. Te explico qué es y cómo puedes mejorar el INP en tu WordPress y optimizar la web.

Comparativa objetiva de plugins de caché para WordPress, con números reales de navegadores reales en todos los entornos.

Aprende cómo eliminar un page builder como Elementor, Divi o Beaver Builder de tu web WordPress y utilizar Gutenberg para aumentar el rendimiento.

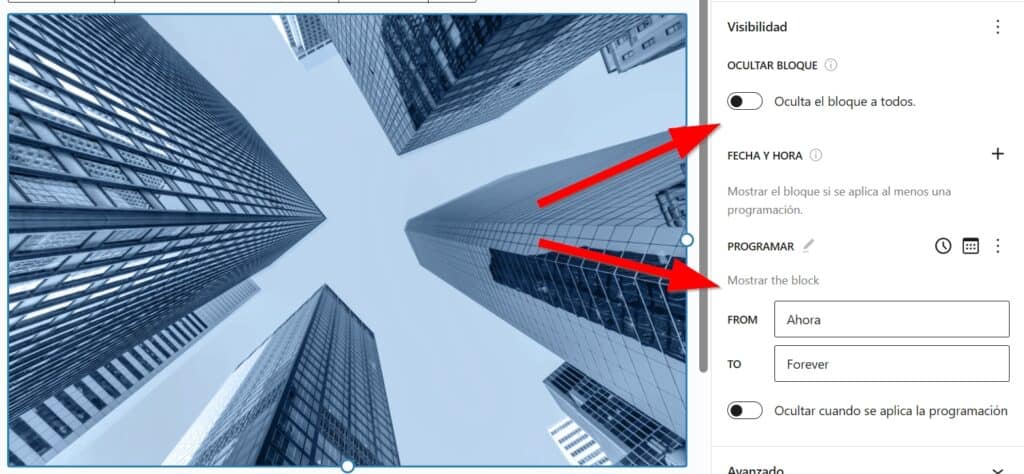
Block Visibility se integra con Gutenberg y te permite aplicar condiciones de visibilidad a cualquier bloque, como ocultar o mostrar por dispositivos o usuarios

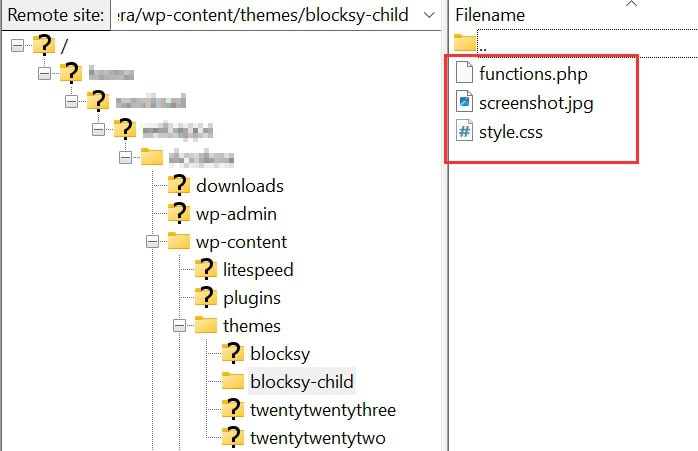
Aprende cómo editar el archivo functions.php correctamente, el archivo que se usa para añadir características personalizadas a tu web.

WordPress te redirecciona a la página de iniciar sesión en vez de a la página de inicio al cerrar sesión. Puedes cambiar esto y en cambio volver a Inicio.

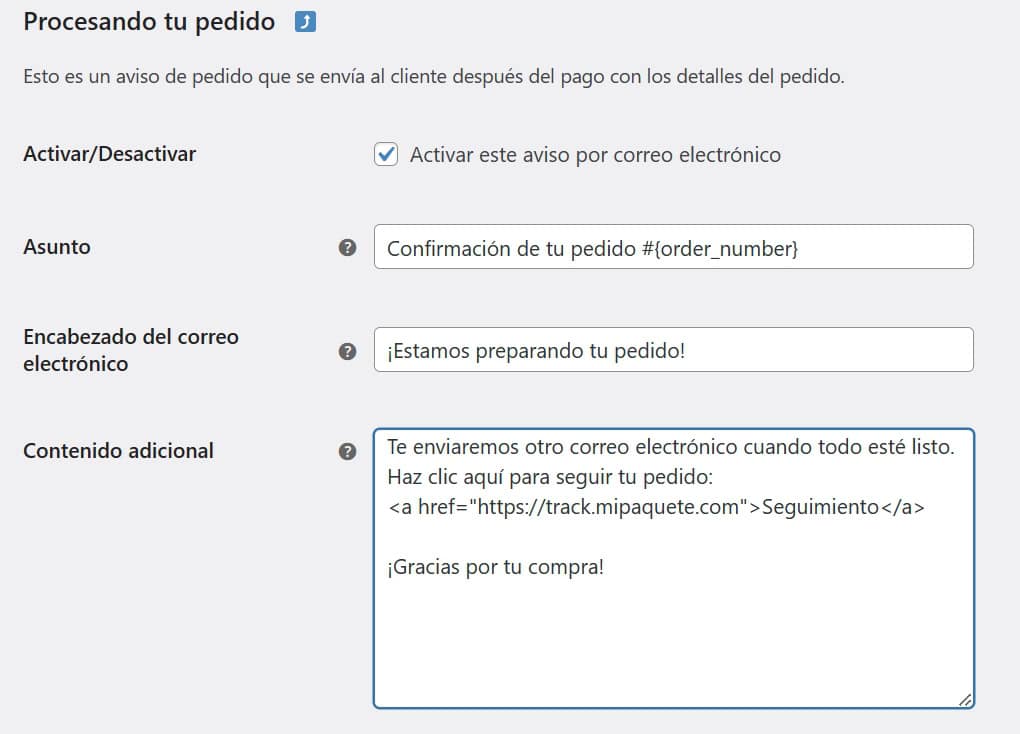
Averigua cómo añadir un enlace en el editor de correo electrónico de WooCommerce con un sencillo y rápido método: código HTML

WordPress puede llegar a generar hasta 7 miniaturas por imagen. Descubre qué son los thumbnails, cuántos hay y para qué sirven.

Aprende a optimizar tu base de datos de WordPress rápidamente. Eliminar metadatos huérfanos, limpiar las tablas de WordPress, eliminar autoloads y más.